Batch Canvas and Image Resizer
10 May 2020 by Michael S. White
I found myself in a situation where I needed to take hundreds of images and put white borders around them - either on the L/R sides or Top/Bottom - and make them all the same sizes. In my case, I needed to have the final images be a square rather than rectangular. Doing this manually within Photoshop would be tedious to say the least.
A quick web search turned up a couple scripts that did part of what I was needing to do, but none fully was up to the task. Again, it was a quick search. I started digging into the code that was in a couple scripts that I found and figured I could just make my own.

Key Requirements
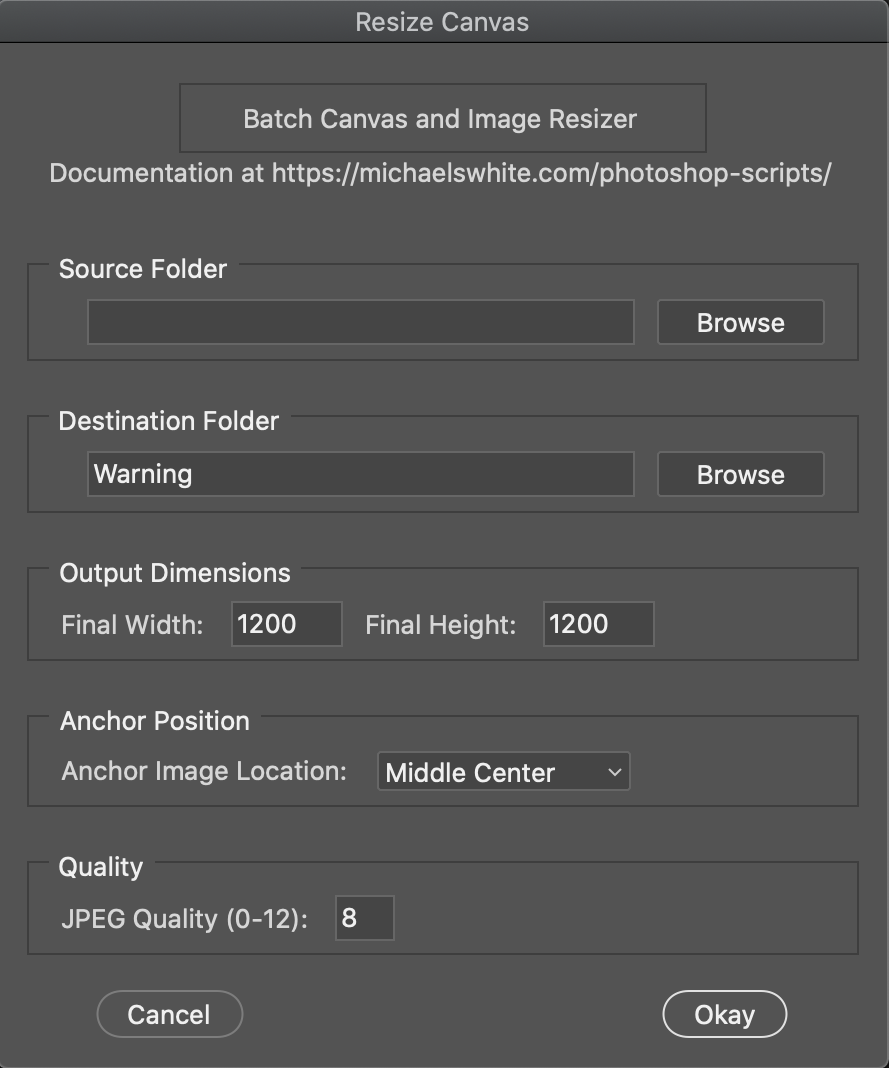
- Select a folder that contained 1-n images as the source
- Select a folder that the output would save the images
- Be able to input width and height dimensions in pixels
- Set the Anchor Position for resizing the canvas
- Set the Canvas Extension Color to white*.
- Adjust the output JPEG Quality Level.
- Quickly process the images in the Source folder.
* Currently, white is the default Canvas Extension Color. Plan is to incorporate options into the script interface for color selection.
Download the Script
resize_to_1200x1200.js.zipAbout the Script
-
Source file types include:
- JPEG/JPG
- BMP
- PSD
- PNG
- At this time, the script is not recursive into sub-folders within the Source Folder.
- Destination Folder - You can select the same folder as the Source Folder. However, files will be overwritten without warning once the script has been executed.
Script Name
You may ask why the file name for the script is 'Resize_to_1200x1200' rather than something more descriptive of what the script does. Well, I initially needed something that would create a square with 1200x1200 dimensions and those dimensions were hard-coded into the script. As development progressed, I just kept the name.
Using the Script
To quickly run the script:
- Download the file to your local computer.
- Unzip the downloaded file.
- In Photoshop, File -> Scripts -> Browse...
- In the dialog box, navigate to the location where you unzipped the script and press Open.
- In the Resize Canvas window, fill out the different options and press the Okay button.
- When finished, you will be alerted indicating the number of images processed.
If you want to add the script to your Scripts menu and you are using a Mac:
- From the Finder, press Shift+Command+G to bring up the 'Go to the folder' dialog.
- Paste this path /Applications/Adobe Photoshop 2020/Presets/Scripts in the text field and press Go. Note you may need to change 'Adobe Photoshop 2020' to the correct folder name for your version.
- Copy the Resize_to_1200x1200.js file to the folder you just opened.
- Restart Photoshop
- In Photoshop File -> Scripts -> Resize_to_1200x1200
Credits and Inspiration
- Ricardo Paiva Moinhos article Photoshop Scripting - Batch resizing image size and image canvas found at: https://ricardomoinhos.com/photoshop-scripting/
- Jeffrey Friedl's article Jeffrey's Photoshop Calendar-Template-Building Script found at: http://regex.info/blog/photo-tech/calendar
- Adobe Photoshop CC Javascript Scripting Reference found at: https://www.adobe.com/content/dam/acom/en/devnet/photoshop/pdfs/photoshop-cc-javascript-ref-2019.pdf